AI-Driven Scheduling
APP Design
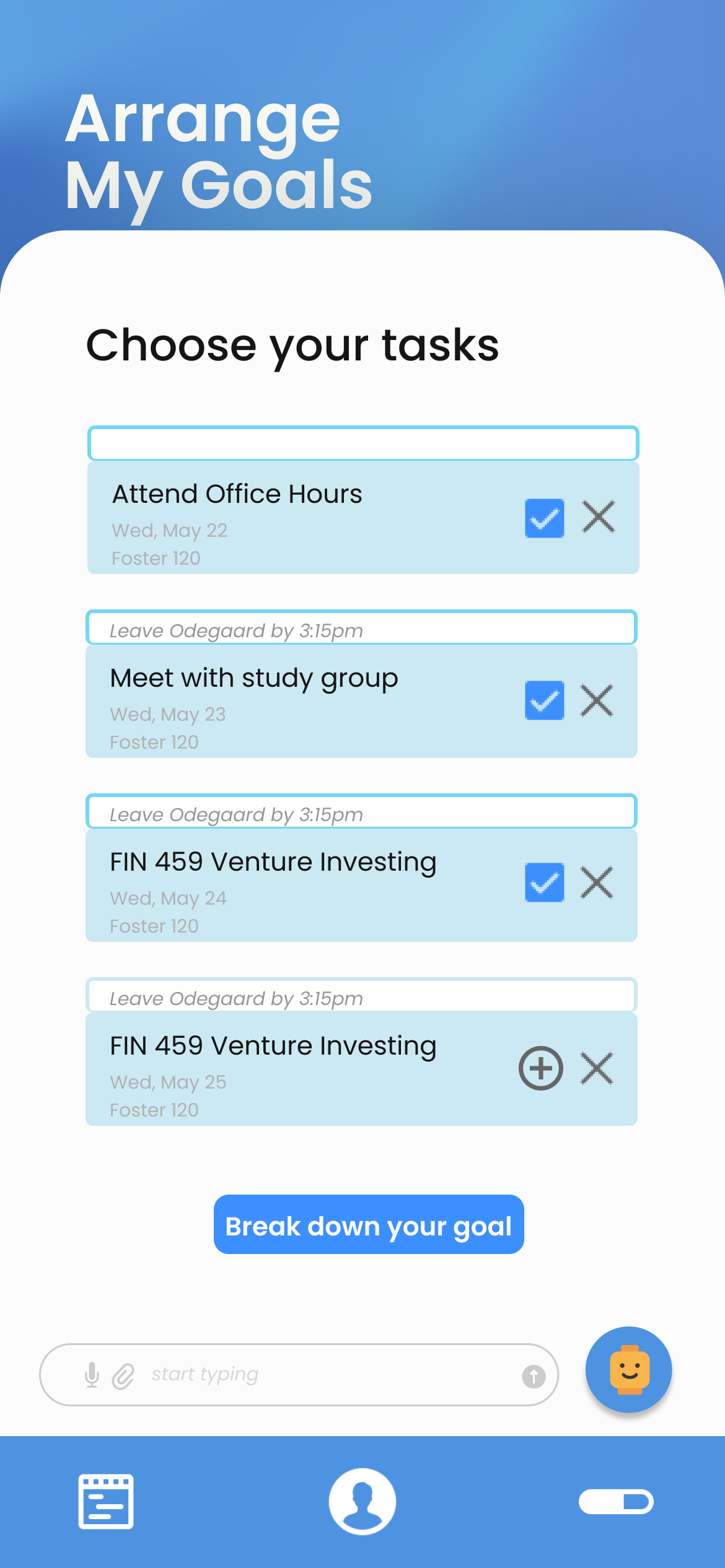
TimeTab reimagines scheduling for students with a seamless interface that blends AI-powered time management with social syncing and analytics-driven insights.

TimeTab reimagines scheduling for students with a seamless interface that blends AI-powered time management with social syncing and analytics-driven insights.













I stepped into the shoes of the users – the students. After 8+ interviews, I collected pain points and user needs: