HMI Design for Autonomous Driving
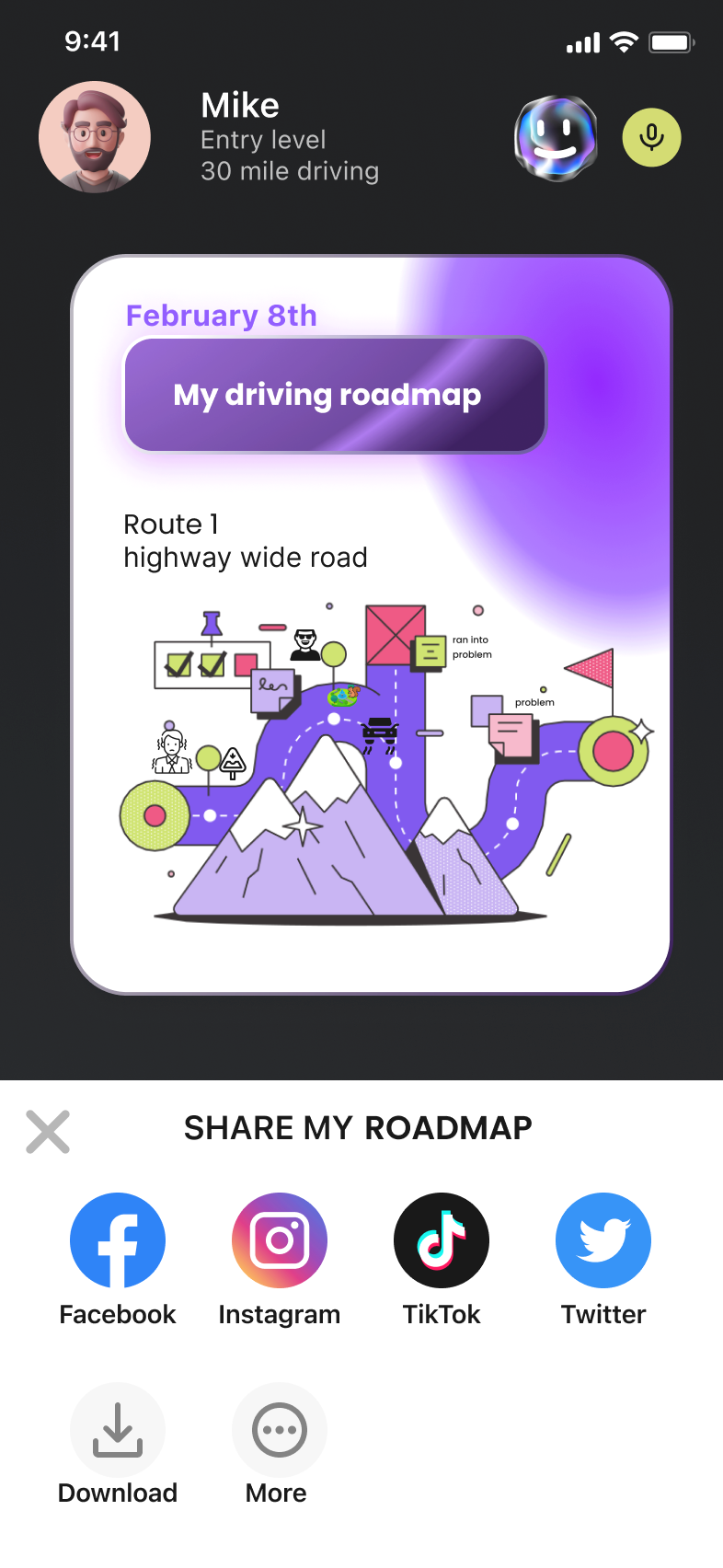
AI-powered HMI for autonomous cars, integrating four screens to aid novice drivers and adapt to diverse driving conditions.

AI-powered HMI for autonomous cars, integrating four screens to aid novice drivers and adapt to diverse driving conditions.